visualisation de données + design de l'information
Projet phare
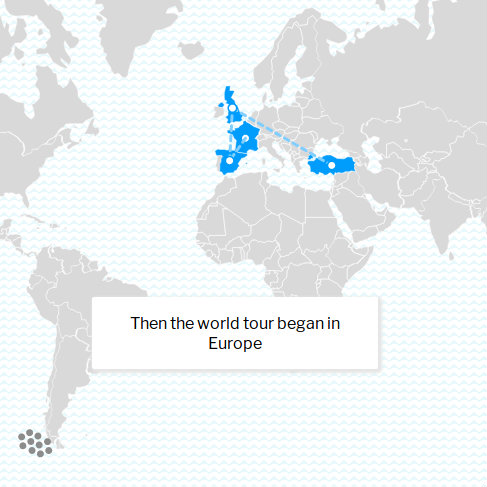
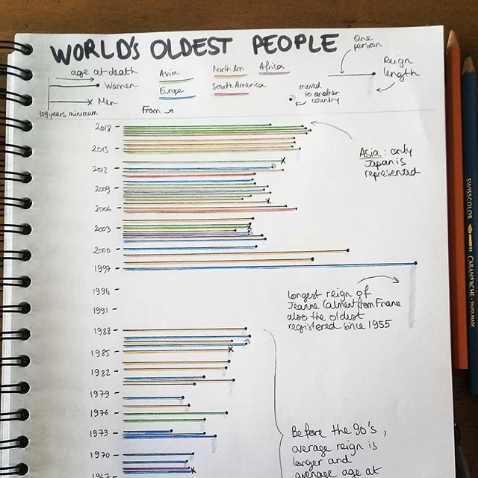
L'histoire de 20 questions to the world
Quand tu rencontres un projet qui te passionnes et que tu veux le partager, c’est le meilleur moment pour apprendre le scrollytelling ! En tant que bénévole, j’ai aidé le fondateur à nettoyer, analyser et visualiser les données collectées, puis conçu cet article visuel retrançant l’histoire du projet.
Tech : Scrollytelling, d3, webpack
Projet clients

Cours Visualisation de données
plannifié - Septembre 2020
18 heures d’enseignement aux étudiant.e.s ingénieur.e.s de la majeur Data Engineering de l’EFP de Montpellier
Tech : python, d3, js

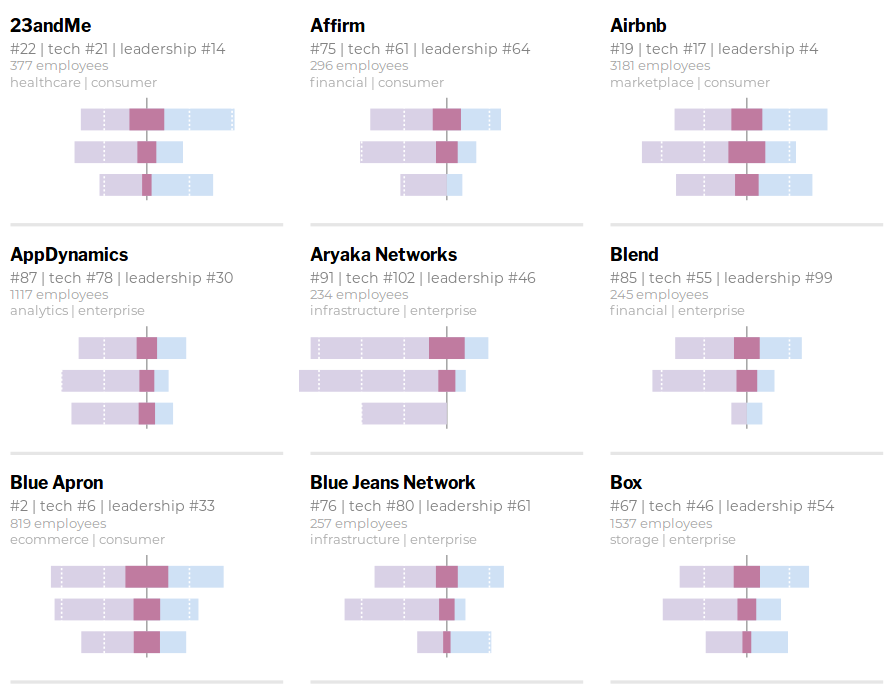
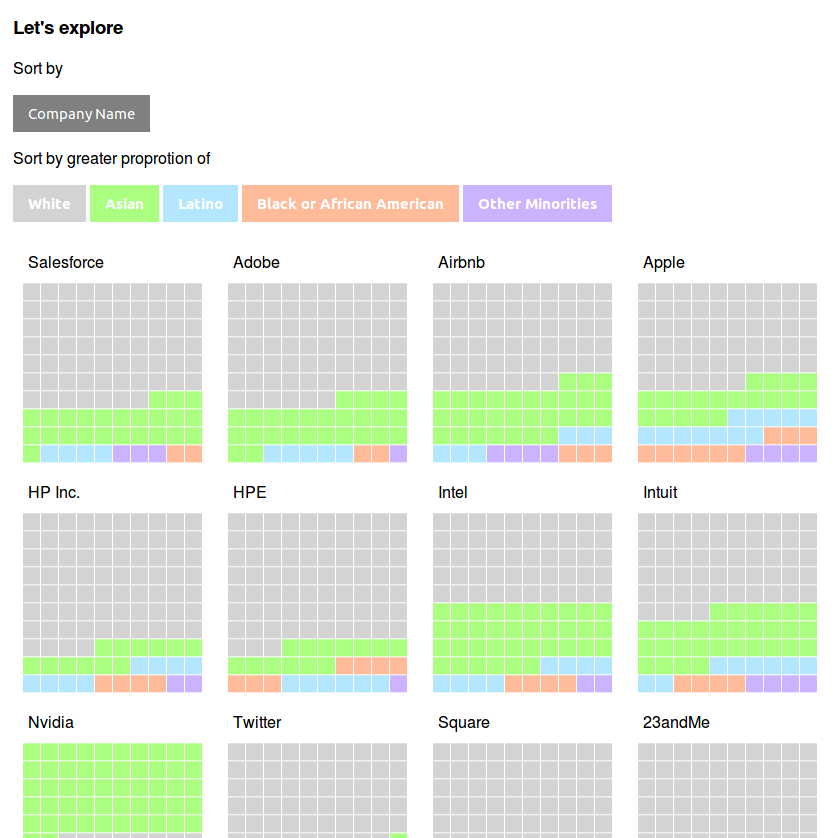
Keshif
clos - 2019
Traitement et nettoyage de données. Design, prototypage et implémentation de graphiques spécifiques pour un client final.
Tech : d3, js

Listen Leon
clos - 2019
Design, co-création et prototypage de la vue profil d’équipe pour créer de l’émerveillement et donner envie d’écrire plus de léons plus diversifiés !
Tech : d3, react

UFRIST de Bordeaux
clos - 2019
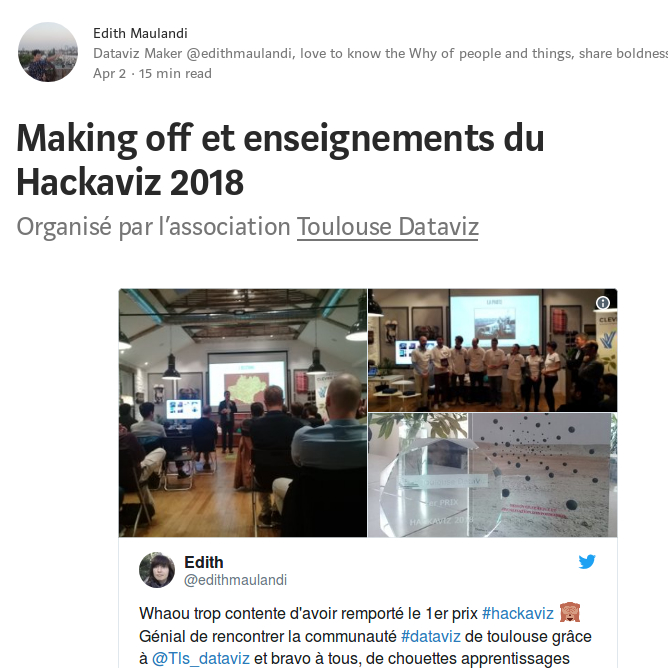
Co-création avec Christophe Bontemps d’une journée de formation pour des chercheurs, alliant théorie et pratique avec un hackathon visualisation de données.
Tech : R, Python, facilitation

INRA
clos - 2019
Appui visualisation de données pour la réalisation d’un outil de visualisation exploratoire pour un groupe de recherche.
Tech : R, Shiny

Makina Corpus
clos - 2018
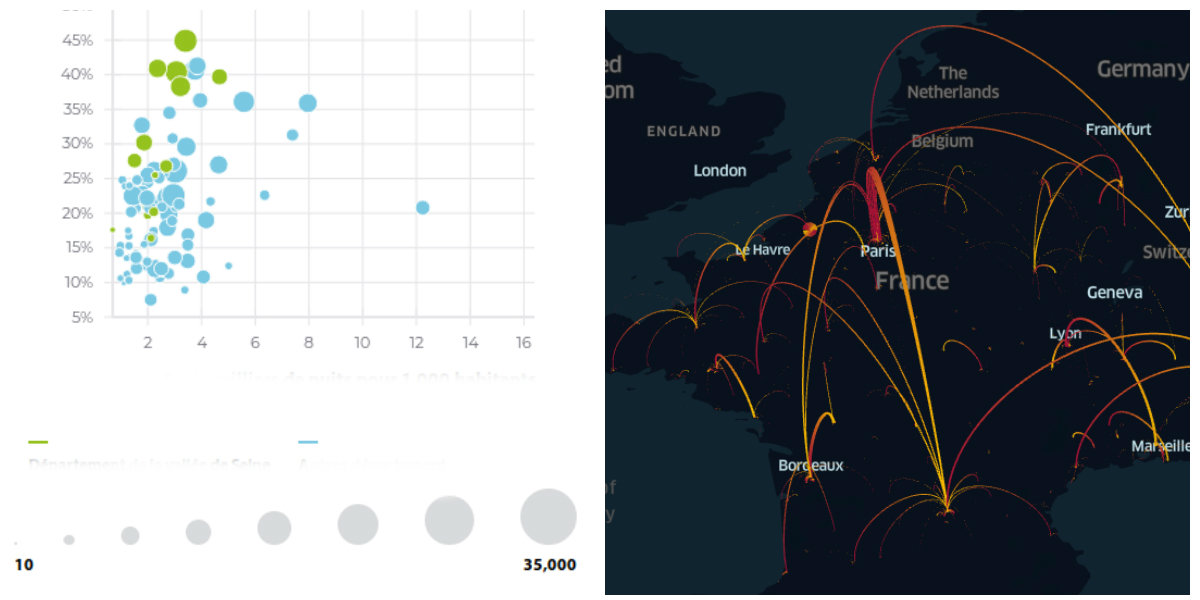
Appui visualisation de données pour la réalisation d’un prototype de système d’information territorial.
Tech : reactvis, kepler.gl